实现所需环境
| 工具 | 功能 | 官方地址 |
|---|---|---|
| FFmpeg | 对视频音频处理的”瑞士军刀“ | http://ffmpeg.org |
| ImageMagick | 在这里负责合并图片 | https://imagemagick.org/index.php |
需求分析
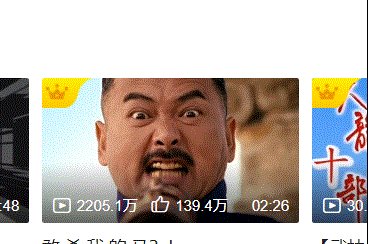
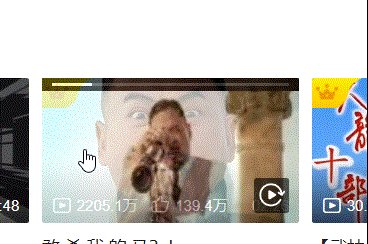
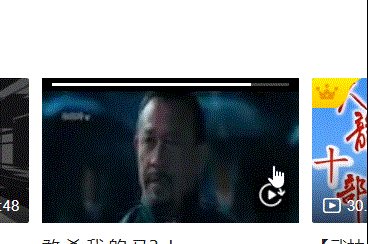
实现哔哩哔哩视频缩略图的效果
猜想
- 随着鼠标移动,请求对应封面图
- 一次请求完毕,获得一张大图设置为背景,随着鼠标移动调整元素的background-position
观察
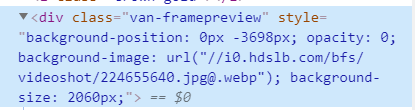
现在任意打开一个视频元素的信息


从上面的图我们可以发现哔哩哔哩采用的是第二种方案,视频预览缩略图使用一张雪碧图来存储。
实现
首先我们准备一个视频文件,使用FFmpeg命令对视频进行截图
1 | ffmpeg -i C:\Users\ZJ\Videos\Captures\video1.mp4 -vf fps=0.2 C:\Users\ZJ\Videos\Captures\q%d.png 每5秒截一次图 |
随后在使用ImageMagick将生成的视频截图们进行合并操作
1 | montage C:\Users\ZJ\Videos\Captures\*.png -tile 10 -geometry 206x116 C:\Users\ZJ\Videos\Captures\overview.png |
最后就会生成类似上图的雪碧图,这时候前端把雪碧图当做背景图监听鼠标事件调整background-position就能够实现b站视频预览缩略图的效果拉。



